Configuraciones Básicas Sublime text 3
Configuraciones Básicas para Sublime Text
Primero editaremos la configuración de user: en sublime text vamos a PREFERENCES->SETTINGS-USER y remplazamos por el siguiente codigo.
{
// Cuadrado del minimapa: Esta propiedad nos permite activar el cuadrado del mini mapa que nos muestra donde estamos, por lo general se muestra cuando pasamos el mouse por el minimapa, pero con esta propiedad, siempre sera visible.
"always_show_minimap_viewport": true,
// Nombre de las carpetas en negritas: Esta propiedad,lo que hace es muestrar el nombre de las carpetas en negrita y el el nombre de los archivos los muestra normal, permitiendo identificar mas rapido que es un archivo y que es una carpeta.
"bold_folder_labels": true,
//Ocultar trozo de codigo: Esta propiedad nos muestra al lado del numero de la linea, una flecha que nos permite ocultar un bloque de codigo, como ejemplo seria un div y su contenido.
"fade_fold_buttons": false,
//Tamaño de fuente en el sublime text
"font_size": 14,
//para que tome las tab mas pequeñas
"tab_size": 1,
//Resaltar línea actual: Esta propiedad permite que se resalte la línea actualmente seleccionada.
"highlight_line": true,
//Para identifcar aquellos ficheros del proyecto actual que aún no han sido salvados, ésta opción resaltará aquellas pestañas de los archivos modificados dentro del programa
"highlight_modified_tabs": true,
"ignored_packages":
[
"Vintage"
],
//Guarda los archivos cuando el programa pierde el foco de la aplicación. Te ahorrarás muchos CTRL+S y la posibilidad olvidarte de guardarlo cuando deberías.
"save_on_focus_lost": true,
//El scroll horizontal puede ser un dolor de cabeza. Con la opción word wrap activada, el texto flotará hasta el tamaño de tu pantalla e impedirá que tengas que hacer scroll horizontal.(es como el ajuste de linea que aplicamos en el bloc de notas)
"word_wrap": true,
//convierte el tamaño del tab mas pequeño solo en la visualizacion de sublime
"tab_size": 1,
//convierte los tab por espacios
"translate_tabs_to_spaces": true
}
Ahora editaremos la configuración del teclado de user: en sublime text vamos a PREFERENCES->KEY BINDGINS-USER y remplazamos por el siguiente codigo.
[
// ocultar side bar solo con ctrl+b
{ "keys": ["ctrl+b"], "command": "toggle_side_bar" },
{//si utilizan livereload(plugin de sublime text) les permitira recargar la pagina presionando el comando a continuación
"keys": ["ctrl+shift+r"], "command": "browser_refresh", "args": {
"auto_save": true,
"delay": 0.0,
"activate_browser": true,
"browser_name" : "all"
}
},
/*cerrar la plegar actual*/
{ "keys": ["ctrl+-"], "command": "fold" },
/*abrir las plegar actual*/
{ "keys": ["ctrl++"], "command": "unfold" },
{ "keys": ["ctrl+shift+alt+-"], "command": "fold_tag_attributes" },
/*abrir TODAS las plegar actual*/
{ "keys": ["ctrl+shift+alt++"], "command": "unfold_all" },
{ //para realizar comentario de una linea
"keys": ["ctrl+7"], "command": "toggle_comment", "args": { "block": false } },
{//para realizar comentarios de bloque
"keys": ["ctrl+shift+7"], "command": "toggle_comment", "args": { "block": true } },
{//incrementar el tamaño de fuente en sublime text
"keys": ["ctrl+shift++"], "command": "increase_font_size" },
{//incrementar el tamaño de fuente en sublime text
"keys": ["ctrl+="], "command": "increase_font_size" },
{//decrementar el tamaño de fuente en sublime text
"keys": ["ctrl+shift+-"], "command": "decrease_font_size" },
{//mostrar el auto completado
"keys": ["ctrl+space"], "command": "auto_complete" },
{ "keys": ["ctrl+space"], "command": "replace_completion_with_auto_complete", "context":
[
{ "key": "last_command", "operator": "equal", "operand": "insert_best_completion" },
{ "key": "auto_complete_visible", "operator": "equal", "operand": false },
{ "key": "setting.tab_completion", "operator": "equal", "operand": true }
]
}
]
Instalar plugins en sublime text 3
Visitamos el siguiente enlace y copiamos el texto
Luego vamos en el sublime text a VIEW -> SHOW CONSOLE
Y pegamos el contenido dentron de la consola, presionamos enter y cuando nos emita un mensaje reiniciamos el sublime text.
Ahora, cada vez que queramos buscar un paquete en el repositorio para instalarlo, pulsamosCTRL+SHIFT+P y escribimos Install Package. Entonces podremos buscar entre la gran cantidad de paquetes que existen para Sublime Text e instalarlos con un simple click.
Plugins para uso básico
Emmet: Este es el plugin por excelencia, que maravilla a todo el mundo que conoce Sublime Text. Pero no cabe llevarse a engaño, realmente no es un plugin exclusivo de Sublime Text, sino que está disponible para todos los principales editores e IDE del mercado. Emmet tiene varias utilidades, pero la que más llama la atención es cómo a partir de un código resumido se puede extender para convertirlo en un código completo. Simplemente se escribe el código resumido y luego se pulsa el tabulador (TAB) para extenderlo. Algo como "ul>li*3" (sin las comillas) + TAB se convertiría en una lista UL con tres elementos LI. Pero es solo un pequeñísimo ejemplo. Dominar todos esos shortcuts te puede llevar alguna/s semana/s de pruebas. Otro de los míticos shortcuts en Emmet que todo el mundo conoce y usa es el "html:5" (sin las comillas) + TAB que se convertirá en el documento básico del HTML5. También muy útil "p>lorem" (+ tabulador) que se convertirá en un párrafo "Lorem ipsum".
GutterColor Si sueles escribir archivos de estilos CSS con frecuencia, este paquete te será de mucha ayuda, puesto que e encarga de colocar un pequeño circulo a la izquierda de la línea en la que has colocado un color hexadecimal:
AutoFileName ¿Alguna vez te encuentras tamizar a través de las carpetas en la barra lateral tratando de recordar lo que usted nombró ese archivo? No recuerdo si fue un jpg o png? Tal vez lo que desea, puede escribir nombres de archivos más rápido. No más. Ya sea que su hacer una etiqueta img en html, establecer una imagen de fondo en CSS, o vincular un archivo .js a tu html (o lo que la gente más use rutas de nombre de archivo para estos días ...), ahora se puede autocompletar el nombre del archivo. Además, utiliza la función de autocompletar incorporado, así que no hay necesidad de aprender otro acceso directo molestos.
Laravel Blade Highlighter Este paquete esta enfocado en poder ajustar en colores la sintaxis de los archivos blade y programacion en el framework de laravel
ColorPicker También para diseñadores, este paquete permite abrir un panel de elección de color al pulsar la combinación de teclas CTRL+SHIFT+C. Al seleccionar un color y pulsar aceptar, nos establecerá el código hexadecimal, ahorrándonos el tener que utilizar un programa externo para tal fin.
ColorPicker También para diseñadores, este paquete permite abrir un panel de elección de color al pulsar la combinación de teclas CTRL+SHIFT+C. Al seleccionar un color y pulsar aceptar, nos establecerá el código hexadecimal, ahorrándonos el tener que utilizar un programa externo para tal fin.
BracketHighlighter Este sencillo paquete nos permite resaltar visualmente el ámbito de la zona donde estamos escribiendo en nuestro código. Así, si nos posicionamos sobre la apertura de una llave o unos paréntesis, se resaltará visualmente donde se cierran.
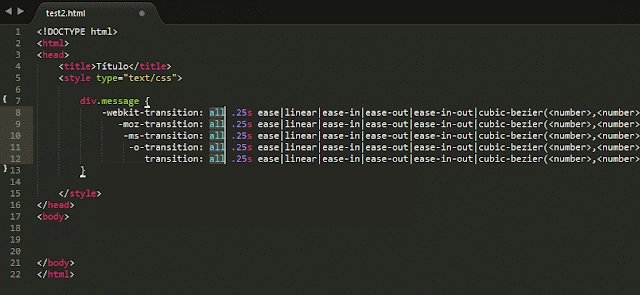
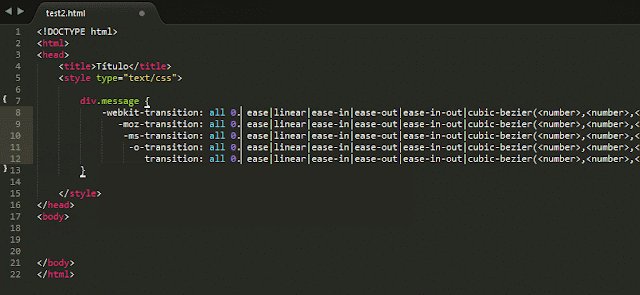
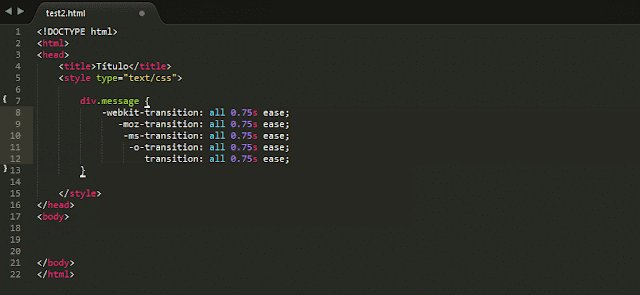
CSS Snippets El paquete CSS Snippets contiene una gran cantidad de snippets especialmente diseñados para ahorrar tiempo en el desarrollo de código CSS. Por ejemplo, snippets que permitan crear código compatible con todos los navegadores, utilizando prefijos vendor de características que aún no están implementadas por completo:
Git Gutter
Éste es uno de mis favoritos. Git gutter es un plugin simple que muestra un icono en el área izquierda contigua a los números de línea para indicar líneas insertadas, modificadas o eliminadas en comparación con tu proyecto de git.
SublimeLinter
Este plugin muestra resaltado de líneas potencialmente incorrectas. Con su extensa documentación y larga lista de linters, este plugin es una gran solución para asegurarte que tú código esté libre de errores.
Se puede aplicar a bloques de código que comprendan varios selectores, seleccionando todo, SIEMPRE QUE NO HAYA COMENTARIOS ENTRE ELLOS, este plugin se tuesta con los comentarios. Revisad siempre el código que os genera porque a veces hace cosas raras, pero compensa con creces el trabajo de ponerlos a manita.
jQuery Completo paquete de snippets para jquery, que hace que no tengamos que escribir las funciones, métodos y variables más comunes. Además como todos los snippets en Sublime son personalizables, podemos modificarlos como mejor nos parezca. Como siempre, se trata de escribir unas pocas letras, que nos muestre el abanico de funciones posibles y que nos las escriba él solito. Algunos ejemplos: $+Tab -> $(‘string/element/array/function/jQuery object/string, context’) this+Tab -> $(this) fdt+Tab -> fadeToggle(‘slow/400/fast’, function() { });
Search Stack Overflow ¿Cuántas veces has terminado encontrando la solución a tu problema en Stack Overflow?? Pues busca directamente ahí y no te marees… este magnífico plugin permite buscar directamente en Stack Overflow desde el editor, y abre el navegador en los resultados de búsqueda. Lo puedes hacer de dos formas; – Seleccionas el texto a buscar -> botón derecho, “Stack overflow Search”.
Parece largo pero os aseguro que se tarda menos que en ir al navegador, meter la frasecita, darle al “buscar” y moverte por los resultados de google. En cuanto te familiarizas con el CMD+MAY+P es casi inmediato.
l
– Desde una caja de búsqueda normal, abres el command palette mediante CMD+MAY+P, pones “stack” y te aparece la opción “Search from input”. Te aparece el input de buscar de siempre y ya está.
Search WordPress Codex Yaaaaa.. ya sé que todos somos super profesionales del front, y que wordpress es para los que no saben, pero nos toca tragar y hacer webs en wordpress por un tubo, y como nosotros sabemos, lo hacemos por código, y como lo hacemos por código, este plugin nos viene de coña para consultar en el Códex directamente desde Sublime.
Funciona igual que plugin de Stack Overflow.
La búsqueda también puede hacerse mediante selección o mediante input.
Además no se limita a buscar en el Codex, sino que puedo elegir dónde busco de estas cuatro opciones:
– Search WordPress Codex
– Wordpress Function Reference
– Search QueryPosts –
QueryPost Function Reference
Maravilloso, si tienes dudas de lo que hace una función, la buscas en el Function Reference y te abre la página de ESA función…en fin…una gozada.
WordPress Package Seguimos con WordPress, este plugin es una completísima colección de snippets para autocompletar todo lo que os imaginéis de sintaxis de nuestro querido CMS. Está basado en el paquete para TextMate, de modo que para ver cómo funcionan los snippets debéis consultar en el original. Merece la pena echar un vistazo a toda la documentación porque dejaréis de escribir código cuando desarrolléis WP.
Clipboard History Este plugin también lo descubrí hace poco, y aunque en principio no parece muy útil, estoy viendo que lo es más de lo que creía. Se trata de tener accesible el histórico de lo que has copiado. Cuántas veces copias una línea, y cuando te das cuenta, resulta que has copiado otra después, sin haber utilizado la primera, y te metes en un bucle de: “pego ésto ahora, porque si no también lo pierdo, y vuelvo a por lo otro que copié, espera, dónde estaba…me lo apunto en un archivo nuevo para cogerlo ahora, guardar, no, espera joder!! me lo tatúo en la frente? Ahhhhgggg!!!” Pues eso, abres el histórico y punto. Nada de tatuajes en la frente. La pega que le pongo es que la combinación de teclas es como para unas prisas, desde luego los que seáis poco coordinados lo tenéis chungo, pero al menos están todas juntas. CMD+ALT+CTRL+V y nos sale el desplegable:
Algunos otros paquetes dignos de mención:
- Git (Control de versiones con Git)
- SFTP (Gestor integrado de SFTP/FTP)
- CSS Color Converter (Transforma entre formatos hexadecimales, RGB y HSL)
- LESS2CSS (Convierte código LESS a CSS al guardar)
- Terminal (Abre una terminal en la carpeta de trabajo)
Fuentes:





































The bet guide world!!! Tanks so much!!
ResponderEliminarbest* ;V excelente guía!!
Eliminar+10
Siendo 2021 y revisando este articulo, te mereces una medalla ¡¡¡Gracias!!!
ResponderEliminar