SSH Passwordless Login Using SSH Keygen in 5 Easy Steps
Step 1: Create Authentication SSH-Kegen Keys on – (192.168.0.12)
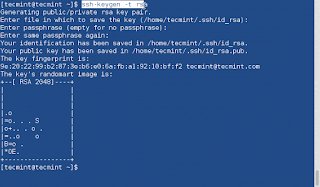
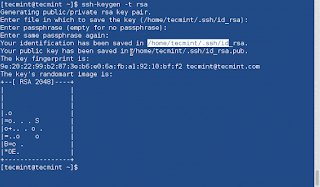
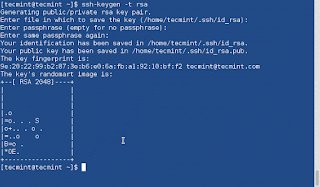
First login into server 192.168.0.12 with user tecmint and generate a pair of public keys using following command.
Terminal:
ssh-keygen -t rsa
Step 2: Create .ssh Directory on – 192.168.0.11
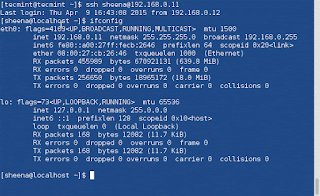
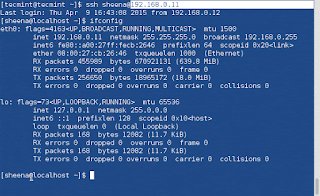
Use SSH from server 192.168.0.12 to connect server 192.168.0.11 using sheena as user and create .sshdirectory under it, using following command.
Terminal:
ssh sheena@192.168.0.11 mkdir -p .ssh
Step 3: Upload Generated Public Keys to – 192.168.0.11Use SSH from server 192.168.0.12 and upload new generated public key (id_rsa.pub) on server 192.168.0.11under sheena‘s .ssh directory as a file name authorized_keys.
Terminal:
cat .ssh/id_rsa.pub | ssh sheena@192.168.0.11 'cat >> .ssh/authorized_keys'
Step 4: Set Permissions on – 192.168.0.11Due to different SSH versions on servers, we need to set permissions on .ssh directory and authorized_keys file
Terminal:
ssh sheena@192.168.0.11 "chmod 700 .ssh; chmod 640 .ssh/authorized_keys"
Step 5: Login from 192.168.0.12 to 192.168.0.11 Server without Password
Terminal:
ssh sheena@192.168.0.11
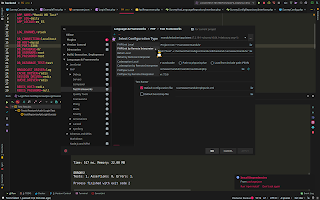
debug webpack webstorm reactjs (2019)
Package.json configuration
First of all you have to create a new Debugging script like this:
Terminal:
"debug": "node $NODE_DEBUG_OPTION node_modules/.bin/webpack-dev-server --config ./path/to/webpack.config.js"
webpack configuration
You have to add this command line:
Terminal:
devtool: 'eval-source-map'
Editor configuration
and then you have to cofigurate your IDE:
NPM
NPM
JAVASCRIPT REMOTE debug
configure browser debug
example package.json and webpack https://drive.google.com/file/d/1MRDj84Yn9iHAP-u_OeDJLshxB_82sdOV/view?usp=sharing
Source: https://stackoverflow.com/questions/38800164/intellij-idea-how-can-i-create-an-breakpoint-that-debug-webpack
https://blog.jetbrains.com/webstorm/2018/01/working-with-vue-js-in-webstorm/
Suscribirse a:
Entradas
(
Atom
)











































0 comentarios :